Since I’ve had this website, it’s gotten staticker and staticker. Why’s that? Let’s talkaboutit!
# What’s a static site?
To explain what a static site is, it’s probably better to start with “what’s a dynamic site?”
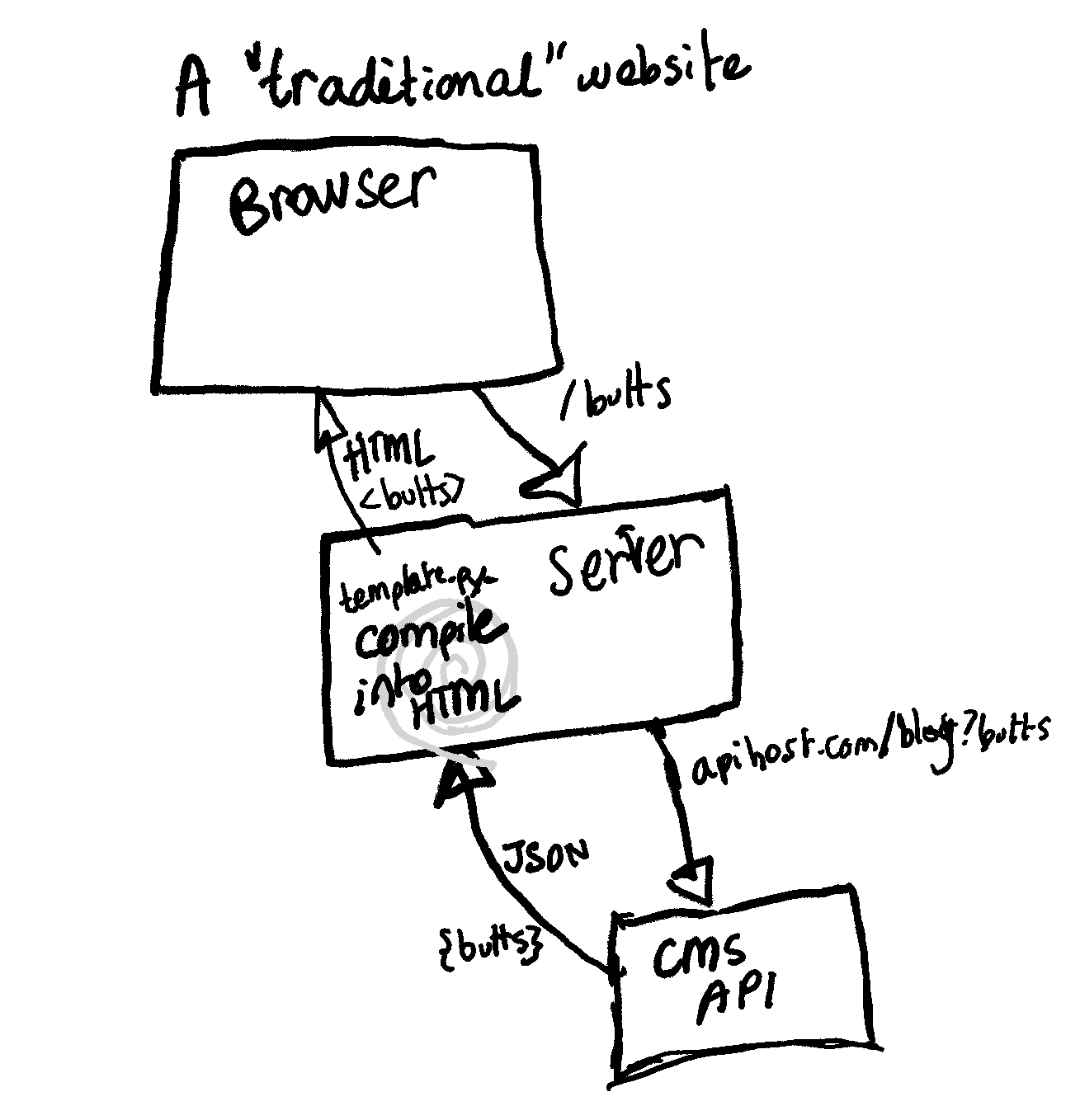
# Traditional dynamic sites: runtime-generated HTML
Well, a dynamic site is the opposite of a static site. You’re welcome.
Okay, more seriously: in most traditional websites, a server contains code files, say python or javascript files for instance, that mainly do two things.
Firstly, they receive HTTP requests and in turn, route them to make their own HTTP request to the right API endpoint, or set of API endpoints, to request data.
Secondly, they receive this data from APIs (for instance, JSON data), compile it into HTML, and send back an HTML page to the browser.
Aside: in most cases, it should send a mostly-complete HTML page (what we call server-side-rendered); but in the era of the single-page-app, the HTML is often minimal, and the browser then does a bunch of work on top (looking at you, React) to compile and render the actual page.

The browser makes a request to the url /butts to the server. The server then makes an API request. The API responds with some JSON. Then, the server compiles the data into HTML and sends it back to the browser.
Again, this is all happening at runtime: at the time that the request is made, it triggers a few more requests, and then there’s code to process the result of those requests, to generate the end product of an HTML page.
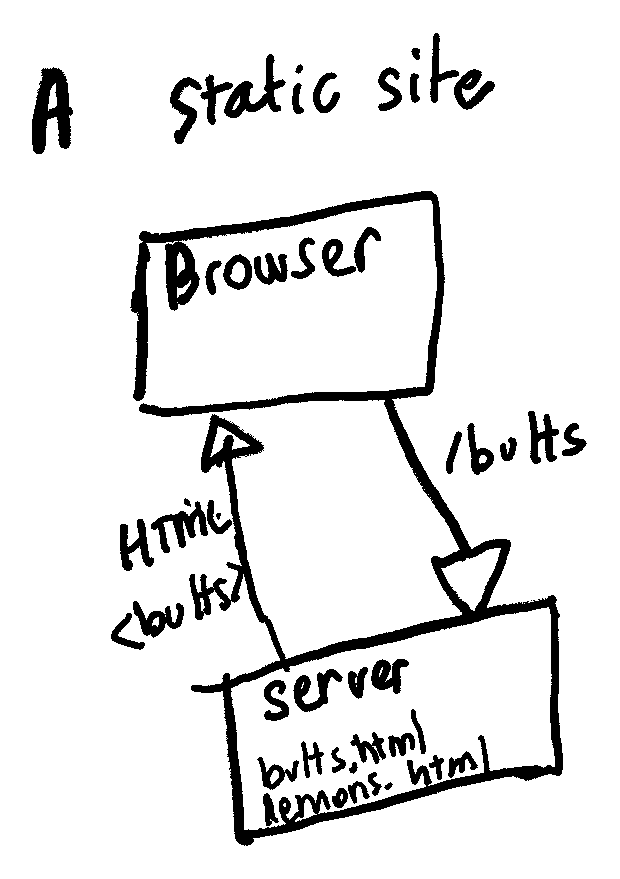
# Static sites: build time-generated HTML
With a static site, before you even deploy your code files to a server, your code compiles and build your pages into a set of HTML files. Those files are then deployed to the server, along with the code.
So when a browser makes a request to the server, the server simply sends back the content the corresponding HTML file.

# What’s the point?
Static sites only build once, when they are compiled (before every deploy). This means they return with full HTML pages with unbeatable speeds; especially if the code routing files are super lightweight, for example they are written in Rust (see Zola) or Go (see Hugo).
However, you can only render static content, meaning content that changes very little: you have to host everything and redeploy with every change in content.
So while this is great for a blog, a portfolio, or a business’s marketing website, it’s not adequate for anything that requires live data. Imagine if you had an e-commerce website: you couldn’t possibly create an HTML static page for every single one of your thousands of customers’ shopping carts overview page! It’d cost a fortune in hosting, the build would take forever, and it’d indeed be very silly.
# The story
I graduated from a coding bootcamp in 2019. I’d spent a bit of time doing vanilla HTML before that, but really, any decent website I coded was in React. I spent little time doing backend development except for basic routing.
So, when I decided to code my first iteration of this personal blog, I reached for my familiar React again. I created a static site with NextJS, a React-based full-stack framework, integrated with Contentful, a headless CMS (meaning a CMS with no frontend, only an API). If you’re not familiar with this stack, you’re probably scratching your head - that sounds more like a traditional website in the first diagram.
Yet, Contentful has this integration where it was linked to Github deployments, and whenever you updated your CMS content, it’d trigger a rebuild and redeploy of the Next website; so the Nextjs website would, indeed, be hosting HTML pages and render them.
But that familiarity was actually kind of a trap. I was writing everything in React, a framework built to be used sparingly in the frontend, to generate plain ole HTML in the backend. In addition, NextJS is built to create dynamic sites, so the combination of build-time HTML + dynamic server-side HTML + dynamic browser-side HTML, all written in React (a framework built for the browser) was, pardon my french, a mindfuck. I have a memory of doing weird hacky stuff to debug my styling. More generally, it was confusing me, because I didn’t really understand what was running in the browser vs. the server anymore. Everything felt the same!
Then, I switched to Zola, a Rust-based static site generator that renders Markdown files into HTML. It was lovely, but it being so young, the docs are sparse and there are fewer integrations. A few months later, I switched to Hugo, the current one, better-known and built in Go, because of their DigitalOcean integration. In both of these, I barely had to write any Rust/Go, only in the templating language. The underlying language really stays out of the way.
# Why I love it
Firstly, I find it nice because the HTML templating language can be very lightweight, and quite inflexible, which is often a good thing. The structure felt more intuitive and structured.
Secondly, I think writing in Markdown feels more natural than any CMS I’ve tried.
Thirdly, I’d say writing very little HTML templating, some CSS, and some Markdown content, I actually understand React, Javascript and JS frameworks better than if I’d continued to use, for instance, NextJS!
# Why I recommend it: front-end luv
Over the years, I’d already become a front-end minimalist. A friend called me Vanilla JS’ biggest fan, and it’s true: I’ve come to believe that, with front-end frameworks, we’ve given the front-end way too much responsibility, at the expense of performance and simplicity.
At work, for two years, I worked on a site that was almost solely server-side rendered, and had a sister app managed by a different team, that was fully client-side rendered in React. That team used to make fun of us for using “old” and simple technology (yay handlebarsjs), but 2 years later, they were asking us for advice on page performance! The web is built for the backend to do most of the heavy lifting.
Of course, I still think front-end scripts are wonderful, in moderation. And that’s what static sites force me to have: moderation!
For instance, I installed the front-end framework Svelte on one of the pages on my website, to create the little bit of UI for which I needed live data (my calendar). I’d made it in vanilla JS before, but wanted something a bit more elegant. I also have a tiny JS script everywhere that downloads my tinier npm package, to render the Ornellember dates. In short, I use the front-end Javascript that I need: no more, no less! And as a result, it’s very portable - I moved those scripts from my Zola to my Hugo website totally painlessly.
So, counterintuitively, static and server-rendered sites have allowed me to understand and appreciate front-end frameworks better.
# Conclusion
Thanks for reading this! I wrote it for a talk I’m giving tomorrow, for which I still need to prep a bit. Signing off. Toodles!
Update: the talk went well! Check it out here